
Introduction
Picture this: a user adds a product to their cart on your eCommerce website, but the backend doesn’t register it. What looks like a completed action on their end isn’t reflected behind the scenes. Frustrating, right? Had it not been for state management solutions, such gaps would have resulted in significant revenue loss. In any web app, the “state” refers to the dynamic data that tells how your app looks and behaves at any given moment, ensuring that what users do is accurately reflected behind the scenes.
Consequently, state management becomes a vital part of your web application. But how is it done? You can either hire web developers to handle the process or implement a state management solution yourself. Let’s explore more about managing the states of your web application.
What’s the Challenge?
- Complexity in Syncing States as the App Scales
Scale brings its own complexities. Syncing states across many components, especially in complex, dynamic apps, can result in dependencies and hard-to-manage interactions. This can affect your app’s performance.
- Ensuring Data Consistency
Maintaining a consistent state across different components of an app is a challenge, especially when multiple components update shared data. This may cause discrepancies between what users see and what is happening behind the scenes.
- Prop Drilling
This phenomenon occurs when data is passed through multiple levels of components just to reach a deeply nested target component. The process, in itself, can hamper state management as components that don’t need the data still have to handle it till they pass it on to the target component. This may require extra coding, hampering your web app’s maintainability and making tracking data flow more difficult.
- Striking a Balance between Cohesion and Autonomy
For efficient state management in React, web developers must find the right balance keeping components cohesive (working together as a unit) while giving them the space to work autonomously. Excessively shared state can make components overly dependent on each other, while too much autonomy can lead to conflicting logic.
- Debugging and Maintenance
As state management becomes more complex, it becomes harder to trace how data flows between components and to identify the source of bugs. When multiple components interact or share a state, debugging can take significant time. Implementing state management solutions through available tools is one way of overcoming the above challenges. While the market offers a variety of options, a few have stood out as the go-to choices for developers over the years. Redux, React Hooks with Context API, Apollo Client, and NgRx are some of the most widely used state management tools. However, in this write-up, we’ll focus on two of the most popular: React Hooks vs Redux, to help you determine which is the better fit for your web app.
Read: Exploring the Best EHR Software for Your Business
Using Hooks for React State Management
React Hooks, one of the most popular state management tools, is based on specific functions/calls that are used to “hook into” specific features to manage states directly in functional components of your web apps. This eliminates the need to rely on class components for handling things like data updates. Introduced in 2018 as a part of React 16.8, hooks have since become an integral part of modern React-based web application development.
Commonly Used React State Management Hooks
- useState: This React hook allows you to create and update the local state in a functional component. It’s perfect for managing simple states, such as form data or toggles.
Example of when to use this React Hook
Scenario: Using useState to manage form input values in a functional component.
Example Code:

This initializes inputValue as an empty string, and setInputValue is the function used to update the state when the form input changes.
- useReducer: Used for more complex state logic. It’s ideal for managing multiple state transitions and actions in a structured manner.
Example of when to use this React Hook
Scenario: Using useReducer to handle multiple actions in a to-do list application.
Example Code:

This defines a reducer function and an initialState, then uses dispatch to trigger different state changes based on actions.
- useContext: To manage shared states across components, useContext is used in combination with React’s Context API to manage states globally without prop drilling.
Example of when to use this React Hook
Scenario: Using useContext with the Context API to manage shared state across multiple components
Example Code:

useContext helps retrieve the current value of MyContext. Wrap the components with the Context.Provider to share state globally without prop drilling.
Benefits of Using Hooks for State Management in React
- Easy to Use: React Hooks eliminate the need for class components, simplifying state management and reducing lines of code. This helps development teams move faster.
- Simplified Side Effects: the useEffect React hook streamlines handling side effects (e.g., API calls, subscriptions), making it easier to clean up after operations and resulting in more predictable behavior in components.
- Improved Debugging: React Hooks offer a cleaner separation of logic and state, making debugging less complex compared to class components. Faster issue resolution helps reduce delays in development, leading to faster rollouts.
- Performance: React Hooks can be used to optimize performance. This is done by memoizing expensive computations and functions, ensuring that React only re-renders components when necessary, and keeping web apps fast and responsive. This means improved user engagement and retention.
Drawbacks of Using React Hooks
React hooks can introduce a higher cognitive load, especially for those unfamiliar with closures and functional programming. Performance issues may also arise in complex web apps due to unnecessary re-renders if Hooks are not optimized correctly. Debugging can also be more challenging, as tracking state flow and dependencies lacks the transparency as in using class components. Additionally, for global state management, Hooks like Context API don’t scale as efficiently as tools like Redux in more complex applications.
React Hooks vs Redux: When to Use React Hooks
| For small to medium-sized applications with simple state logic. Example: A personal finance tracker. When you prefer modular, cleaner code without the complexity of class components. Example: A task management web app. To manage local state or side effects within functional components. Example: A weather dashboard app. In scenarios where you want to avoid the overhead of external state management libraries. Example: A simple eCommerce site with limited products. Ideal for apps where the state is mostly localized and doesn’t require extensive global state management. Example: A real-time chat application. |
Using Redux for State Management
Redux is another leading state management tool that helps manage the state of your entire app from one central place. Instead of passing data around through multiple components (prop drilling), Redux stores it all in one “store,” making it easier to track. This is done using actions (events that describe something happening) and reducers (functions that update the state based on those actions). Launched in 2015, it was inspired by Facebook’s Flux architecture, which handles complex state management in React-based applications.
Commonly Used Actions and Reducers in Redux
Common Actions:
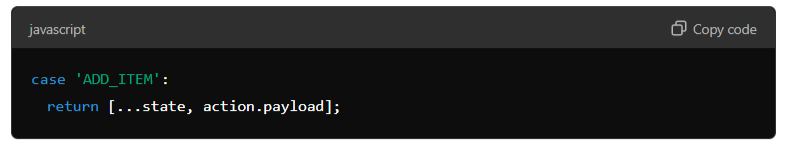
- ADD_ITEM: Adds an item to a list or collection.
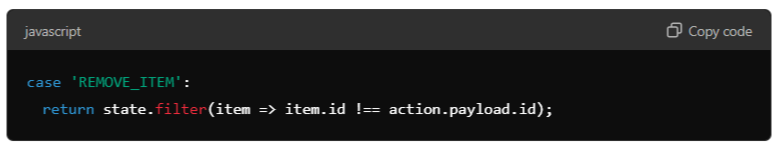
- REMOVE_ITEM: Removes an item from a list or collection.
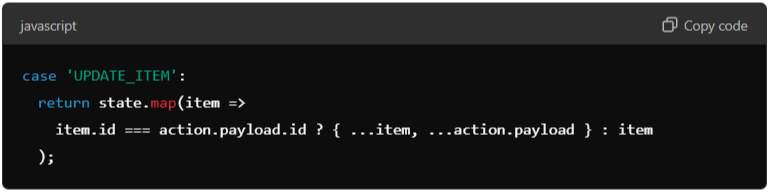
- UPDATE_ITEM: Updates an existing item in the state.
- FETCH_DATA: Initiates a data fetching process (e.g., API call).
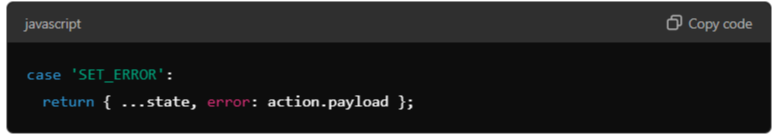
- SET_ERROR: Used to set an error message if something goes wrong during an operation (e.g., a failed API request).
Corresponding Reducers:
- Add Item Reducer: Updates the list of items/products in their current state.

- Remove Item Reducer: Removes the list item from the state based on an ID or index.

- Update Item Reducer: Updates an item within the state, often using an ID or key to identify the target item.

- Set Error Reducer: Stores error messages in the state.

Benefits of Using Redux for State Management
- Centralized State Storage: Redux allows all app states to be centralized in one store, making it easier for development teams to collaborate and maintain code. This improves productivity and reduces miscommunication.
- Easy Scaling: Redux’s structure makes it easier to manage large-scale applications, allowing businesses to scale their apps as they grow without needing to rewrite complex state management logic.
- Consistency across Components: Redux simplifies sharing state logic, allowing different components to access and update the same data.
- Predictable State Updates: With Redux, all state updates follow strict rules through actions and reducers. This predictability reduces the chances of bugs and ensures that applications behave consistently, leading to fewer unexpected downtimes or errors.
Drawbacks of Using Redux
The learning curve can be steep, especially for developers new to actions, reducers, and middleware. In smaller projects, Redux can feel like overkill, with its setup and boilerplate outweighing the benefits. Additionally, its emphasis on state immutability (once a state is created, it cannot be updated/modified in the future) requires careful handling of updates, adding to the complexity. Managing middleware (such as Redux Thunk and Saga for better synchronization) also introduces extra layers, making debugging and maintenance more challenging in large applications.
React Hooks vs Redux: When to Use Redux
| For large-scale applications that require centralized state management across many components. Example: A social media platform like Facebook When multiple components need to access and update the shared global state consistently. Example: A news aggregator app. In applications where state transitions must be predictable and traceable. Example: An eCommerce platform like Amazon. When managing complex state logic with multiple actions, reducers, or asynchronous data flows (e.g., API calls). Example: A financial trading platform. For apps that require scalability. Example: A project management tool like Jira. In scenarios where immutability and strict separation of state updates are important. Example: A healthcare management system. |
React Hook vs Redux: Comparing the Two Leading State Management Frameworks
| Criteria | React Hooks | Redux |
| Scale of Application | Small to medium-sized apps | Large-scale, complex apps |
| State Management Scope | Local state within components | Centralized global state across components |
| Setup Complexity | Minimal, built into React | Requires more setup and boilerplate |
| Learning Curve | Easier, especially for small projects | Steeper, requires understanding actions, reducers, middleware |
| Performance Optimization | Suitable for smaller apps with hooks like useMemo, useCallback | More scalable with complex apps, but may introduce overhead |
| Side Effect Management | useEffect for side effects like API calls | Middleware (e.g., Redux Thunk, Saga) for async logic |
| Debugging | Simpler but harder with complex state | Easier with tools like Redux DevTools |
| Global State Sharing | Less scalable with useContext | Efficient for global state sharing across many components |
| Immutability | Managed locally, simpler for small changes | Strict immutability enforced for all state changes |
| Middleware Support | Available through useMiddleware hook, not too extensive. | Extensive middleware support for async operations |
Which is Better for your Business: React Hooks vs Redux
The choice between React Hooks vs Redux largely depends on your app’s complexity, budget, and development timeline. For small to medium-sized projects, Hooks offer a faster development timeline with less overhead. They are cost-effective since they require minimal setup and don’t need external libraries. However, as the app grows in complexity, the effort required to manage the state might increase, pushing you to hire web app developers to handle the process. On the other hand, Redux is more suited for larger, scalable web applications.
However, it comes with a higher upfront cost and longer development timeline due to its setup (working on actions and reducers) and complexity. It often requires you to hire app developers who can ensure consistency even when your app scales. So, analyze your requirements, budget, and development timeline before implementing a state management solution for your web application.
Author’s Bio:
Nathan Smith is a Technical Writer at TechnoScore with extensive knowledge in software documentation, API guides, and user experience. Mastering HTML, CSS, JavaScript, and tools like JIRA and Confluence, Nathan’s expertise covers Application Development, DevOps, and Staff Augmentation (Hire mobile app developers, hire web developers, and hire full stack developers etc.).



